CSS 문법과 셀렉터
CSS 문법
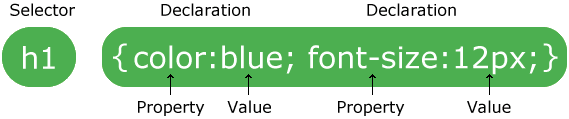
CSS 문법(rule-set)은 선택자(selector)와 선언(declaration) 블록으로 구성됩니다.
Selector는 스타일을 지정할 HTML 요소를 가리 킵니다.
Declaration 블록은 세미콜론(;)으로 구분 된 하나 이상의 선언을 포함합니다.
각 선언에는 콜론(:)으로 구분 된 CSS 속성 이름과 값이 포함됩니다.
CSS 선언은 항상 세미콜론(;)으로 끝나며 선언 블록은 중괄호({ })로 묶습니다.
다음 예제에서 모든 <p> 요소는 가운데에 정렬되며 빨간색 텍스트 색상으로 정렬됩니다.
p {
color: red;
text-align: center;
}
2
3
4
CSS 셀렉터(Selector)
CSS 셀렉터(Selector)는 HTML 요소를 element, name, id, class, attribute 등에 따라 선택하는데 사용됩니다.
Element(요소) 셀렉터
요소 셀렉터는 요소 이름을 기반으로 요소를 선택합니다.
다음과 같이 페이지의 모든 <p> 요소를 선택할 수 있습니다.
(아래의 경우 모든 <p> 요소는 가운데 정렬되며 빨간색 텍스트 색상으로 표시됩니다)
<p>Hello World!</p>
p {
text-align: center;
color: red;
}
2
3
4
id 셀렉터
id selector는 HTML 요소의 id 속성을 사용하여 특정 요소를 선택합니다.
요소의 id는 페이지 내에서 고유해야하므로 id selector는 하나의 고유 한 요소를 선택하는 데 사용됩니다!
특정 ID가있는 요소를 선택하려면 요소의 ID 앞에 해시(#) 문자를 씁니다.
아래 스타일 규칙은 id="para1"인 HTML 요소에 적용되는 예제입니다.
<p id="para1">Hello World!</p>
#para1 {
text-align: center;
color: red;
}
2
3
4
id 값은 숫자로 시작할 수 없습니다.
id는 페이지 내에서 고유해야 하므로 하나의 HTML 문서에서 여러번 사용되면 안됩니다.
같은 스타일을 여러개의 태그에 동일하게 적용하고 싶다면 아래에 있는 class 를 사용하세요!
class 셀렉터
클래스 선택자는 특정 클래스 속성이있는 요소를 선택합니다.
특정 클래스가있는 요소를 선택하려면 마침표(.) 문자와 그 뒤에 클래스 이름을 씁니다.
아래 예제에서 class="center" 인 모든 HTML 요소는 빨간색으로 가운데 정렬됩니다.
<h1 class="center">Hello World!</h1>
<p class="center">Hello Everyharu!</p>
2
.center {
text-align: center;
color: red;
}
2
3
4
전체 소스로 실습하기
특정 HTML 요소 만 클래스에 의해 영향을 받도록 지정할 수도 있습니다.
아래 예제에서는 class="center"인 <p> 요소 만 가운데 정렬됩니다.
<h1 class="center">Hello World!</h1>
<p class="center">Hello Everyharu!</p>
2
p.center {
text-align: center;
color: red;
}
2
3
4
전체 소스로 실습하기
HTML 요소는 둘 이상의 클래스를 참조 할 수도 있습니다.
아래 예제에서 <p> 요소는 class="center"및 class="large"에 따라 스타일이 지정됩니다.
<p class="center large">Hello World!</p>
<p class="large">Hello Everyharu!</p>
<p class="center">Hello Hello!</p>
2
3
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
2
3
4
5
6
7
8
클래스 이름은 숫자로 시작할 수 없습니다!
그룹 셀렉터
만약 당신이 여러개의 element에 같은 스타일을 적용하려면 다음과 같이 하면 됩니다.
<h2>Hello World!</h2>
<h3>Hello Everyharu!</h3>
<p>Hello Hello!</p>
2
3
h2 {
text-align: center;
color: red;
}
h3 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
하지만 위의 css 는 같은 속성을 가지는 element들에 똑같은 값을 중복해서 지정하므로 비효율적입니다. 때문에 다음과 같이 다시 작성 할 수 있습니다.
h2, h3, p {
text-align: center;
color: red;
}
2
3
4
CSS 주석
주석은 코드를 설명하는데 사용되며 나중에 소스 코드를 수정 할 때 도움이 될 수 있습니다.
주석은 브라우저에서 무시되므로 본인 또는 팀이 알아볼 수 있는 문구를 적어놓을 수 있습니다.
CSS 주석은 /*로 시작하고 */로 끝납니다.
주석은 여러 줄에 걸쳐있을 수도 있습니다.
p {
color: red;
/* 한줄짜리 주석 */
text-align: center;
}
/* 이것은
여러줄로 작성된
주석입니다. */
2
3
4
5
6
7
8
9